In this tutorial I'll explain what cookies and sessions are, and why we need them. In order to get the most out of this lesson, it's best that you have an understanding of the Request/Response cycle.
Why We Need Cookies and Sessions
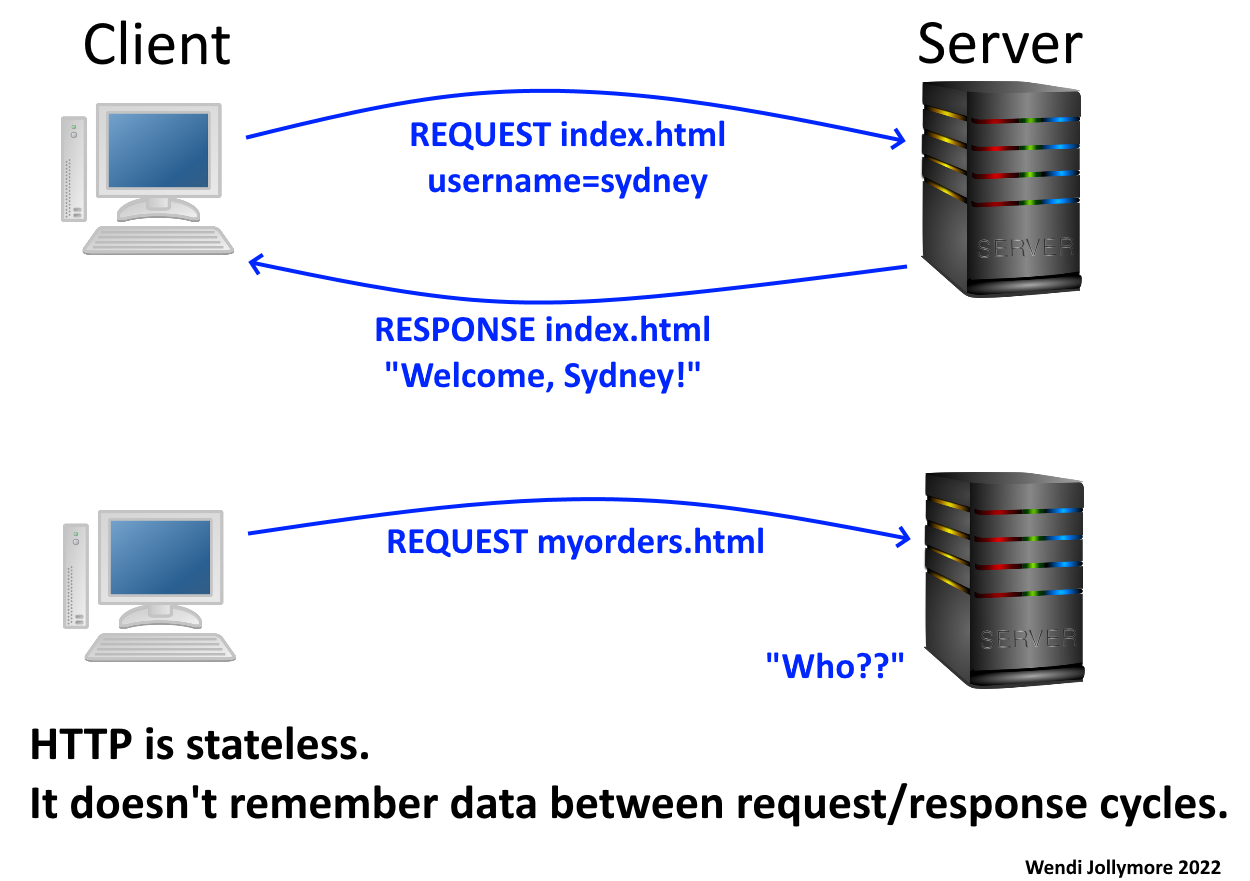
HTTP is stateless. When you make a request, the request is sent to the server and then the connection is terminated. When the response is sent back, it is sent from the server to the client, and the connection is again terminated. HTTP doesn't "remember" anything about previous requests and responses: When you click a link on a page, the server doesn't remember any of your previous requests or information about those requests. This is unlike FTP (File Transfer Protocol, which you might have used if you've ever uploaded/downloaded files using a client such as FileZilla or CoreFTP), which is stateful. FTP maintains the connection between the client and the server and keeps track of state information about the connection.

The problem with a stateless protocol like HTTP is that you (as a developer) often need to keep track of information about the user/client between requests. For example, if your site is an online store, you need to keep track of what items the user adds to their shopping cart as they navigate from one page to another. Each time the user requests a new page, how does the server "remember" what items the user already had in their cart?
One way to remember this kind of information is by using cookies. Cookies can only store small amounts of text data. Additionally, many more savvy users block cookies in their browser, as a privacy measure.
Another option many developers prefer are sessions. Sessions can store larger amounts of data, and even different kinds of data (entire objects or lists, for example). However, when you have many users using your web app at once, your server can quickly become overloaded with large amounts of session data.
What are Cookies?
Cookies are small files that sit on your local computer/device. When your browser makes a request to the server, the server code could send back a response with instructions to create one or more cookies on the client side.
Try this demonstration: click on this link to the Cookie Demonstration (it will open in a new tab/window) and follow the instructions on the page. If you have cookies enabled in your browser, you should be able to see information about the cookie I set after you refresh the page.
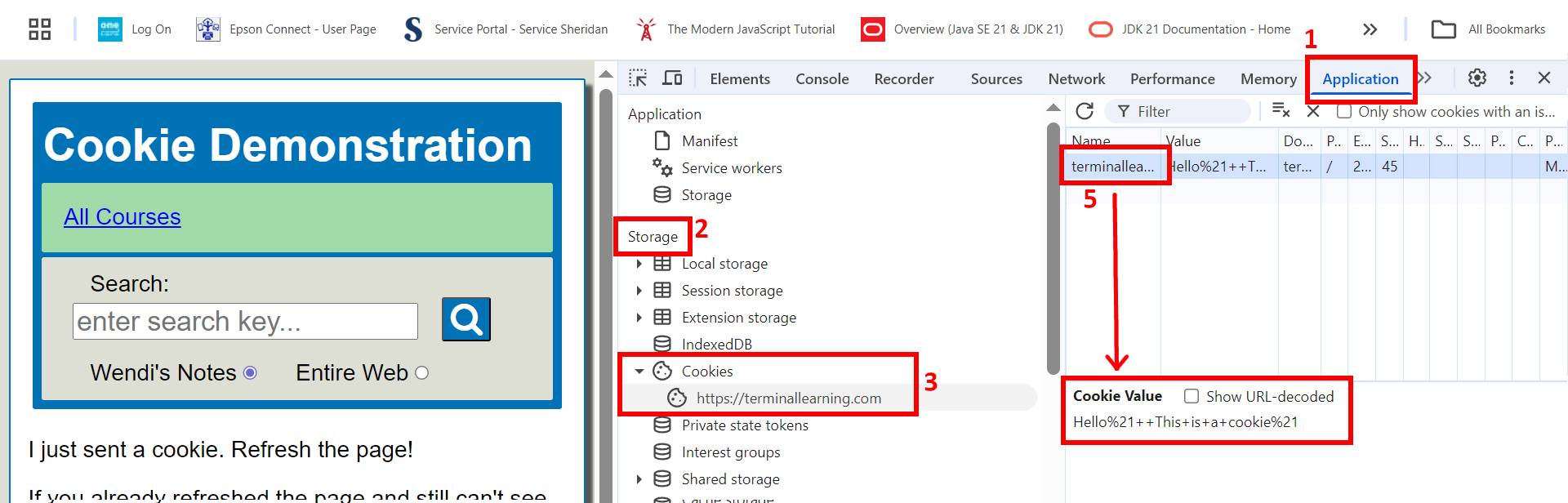
While you're still viewing the Cookie Demonstration page, you can view the cookie file using your brower's developer's tools. The following steps work in most browsers:
- Press CTRL-Shift-I
- Click the Application tab
- In the list of items, look for the "Storage" category
- Open the Cookies node: you should see my terminallearning.com domain listed there - click that.
The cookie I created expires after 2 minutes, so if anything isn't working, try refreshing/reloading the page again.

You can click on the terminallearning cookie to view its details. You can even delete the cookie (usually by right-clicking it and selecting "delete", or something similar).
How do Cookies Work?
When you visit a web site, the server sends the cookie information back to your browser as part of the response. Cookie information is stored in the HTTP headers. HTTP headers are pieces of data that are sent along in requests and responses so that the client and server can pass information back and forth. HTTP headers are Key-Value pairs: a key is a unique name or index, and the value is the value associated with that key. For example, your name can be stored in key-value pairs such as:
| Key | Value |
|---|---|
| First-Name | Sydney |
| Last-Name | Greenstreet |
HTTP headers are similar: they each consist of a unique name or key, and a value.
The server uses a response HTTP header named "Set-Cookie" to send a cookie to the client. For example, in my Cookie Demonstration, I used PHP code to add a cookie in the response you recieved when you viewed the page:
Set-Cookie: terminallearning=Hello%21++This+is+a+cookie%21
Cookie values are encoded before being sent (and your browser will decode them if necessary) so that's why you see weird characters: the %21 is the comma and the + signs are spaces. This is done because many characters like spaces are invalid in a response, so they are encoded, and then decoded when the original values are needed.
The client uses the "Cookie" request header to store cookies it has stored from the server: After the client receives the response containing the Set-Cookie header, it stores the cookies identified in the header (and it stores them on your machine). When the browser sends a new request to the server, it sends along any cookies it has for that domain by adding them to the "Cookie" request header. When the server receives the request, it can read the data in the "Cookie" header to "remember" any data it previously sent to the client.
For example, let's say you request a page called hello.html that contains a form where you can enter and submit your given name. Let's say you enter the name "Sydney".
When you submit the form, the browser sends the form data along with a new request to process the form to the server. The server receives the request and reads in the name that you provided on the form. It wants to remember your name, so it sends a response with a cookie that contains your name:
Set-Cookie: username=Sydney
Your browser receives the response with the Set-Cookie header, so it stores the username cookie containing "Sydney".
Now you request a welcome.html page. Your browser includes the Cookie header in the request for the username data:
Cookie: username=Sydney
The server recieves the request and reads the Cookie information: now it "remembers" your name, so it's able to send you back the welcome.html page with a nice "Welcome, Sydney!" heading on it!
That's a very basic example of how a web site developer might use cookies: there are actually many uses for cookies. Cookies are used to remember your site preferences, whether or not you're currently logged in, and lots of other private information.
Other facts about cookies:
- Cookies can expire: the developer can set the expiry date/time or configure the cookie to expire after a certain amount of time. Some cookies expire automatically when you close your browser. Some cookies are "persistent" and will stay until it is deleted.
- Cookies can be deleted as you wish, or you can disable them enirely (there should be some settings in your browser to do this). Many web sites now only function if you have cookies enabled, so when you come across a site that needs cookies enabled, you'll probably see a dialog box or message on the page. You can usually choose what kinds of cookies to accept and which ones to block, so you can still protect your privacy, somewhat.
- A cookie can only store plain text data, and only a small amount (the maximum allowed is 4,096 bytes, usually). Most browsers also limit the number of cookies that a single web domain can set (the number varies with different browsers: the general rule in industry is that your app should not set more than 30 cookies).
- A user can modify a cookie on their machine: for example, many browsers have developers tools that let you view, modify, and delete cookies. Therefore, you as a developer should never store anything in a cookie that could be a security risk.
What are Sessions?
Sessions are a way to store more data, or more complex data on the server as a way of "remembering" user data between request/response cycles. Sessions are a bit more complex than cookies: in fact, sessions actually use cookies as part of their funcionality.
A session is a visit to a web site or application: A session consists of a user first loading your site/application, using and/or navigating around the site/application, and then leaving the site/application.
A Session begins when a user accesses your application (any page, generally). A Session ends when one of the following happens:
- The session times out. A session times out after 30 minutes of no activity, when there are no new requests made with a specific session ID. The timeout value of 30 minutes can be changed programmatically in your application.
- Your code invalidates or destroys the session. For exmaple, you might write code that destroys the session when a user logs out.
- The application or server shuts down or restarts.
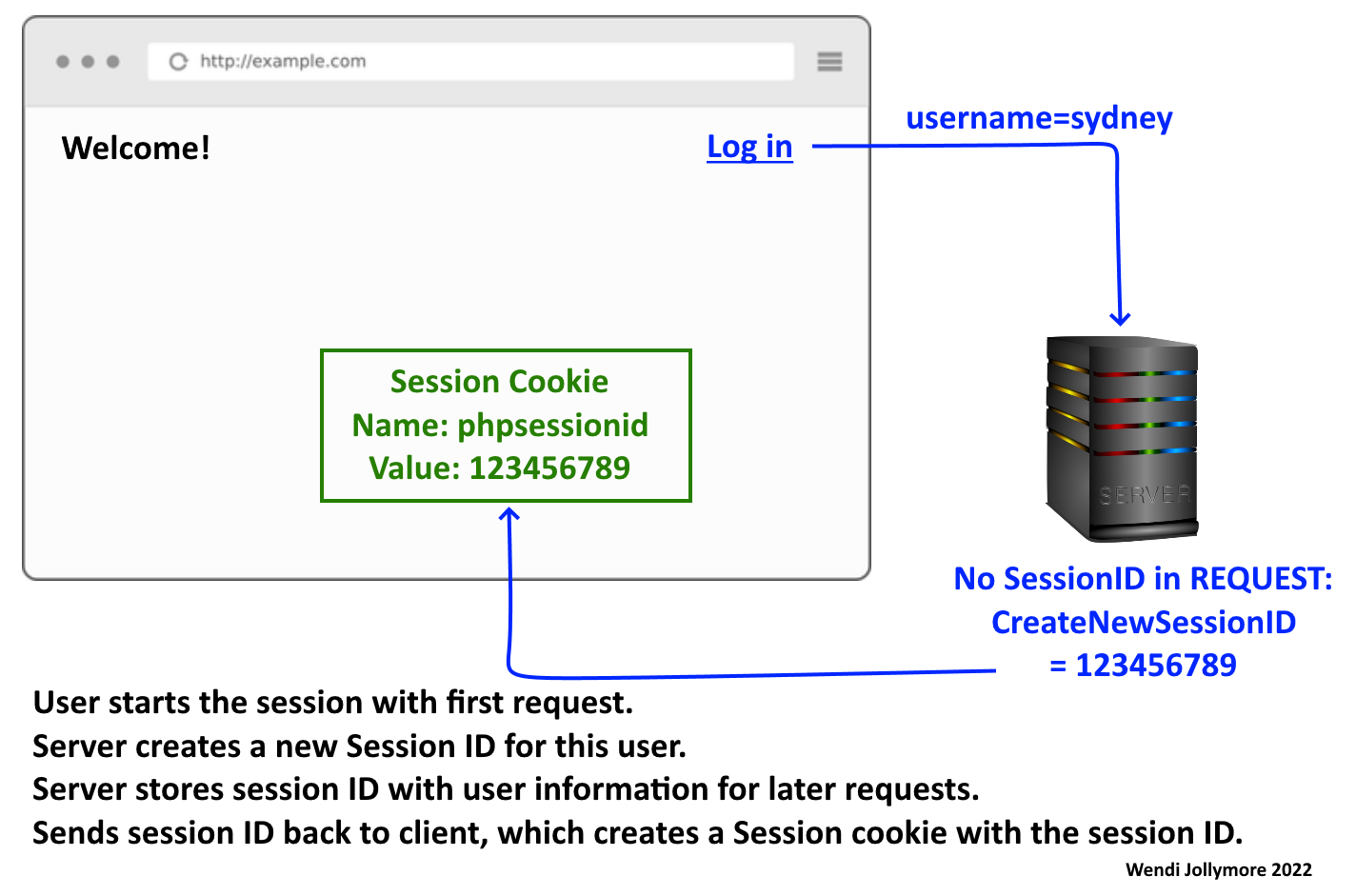
When a Session is first created, a unique session ID is generated for that session. The server stores the session ID along with any other user data that was included in the request. The server then sends the session ID back to the client in the response. The client reads the session ID and stores it in as a session cookie.

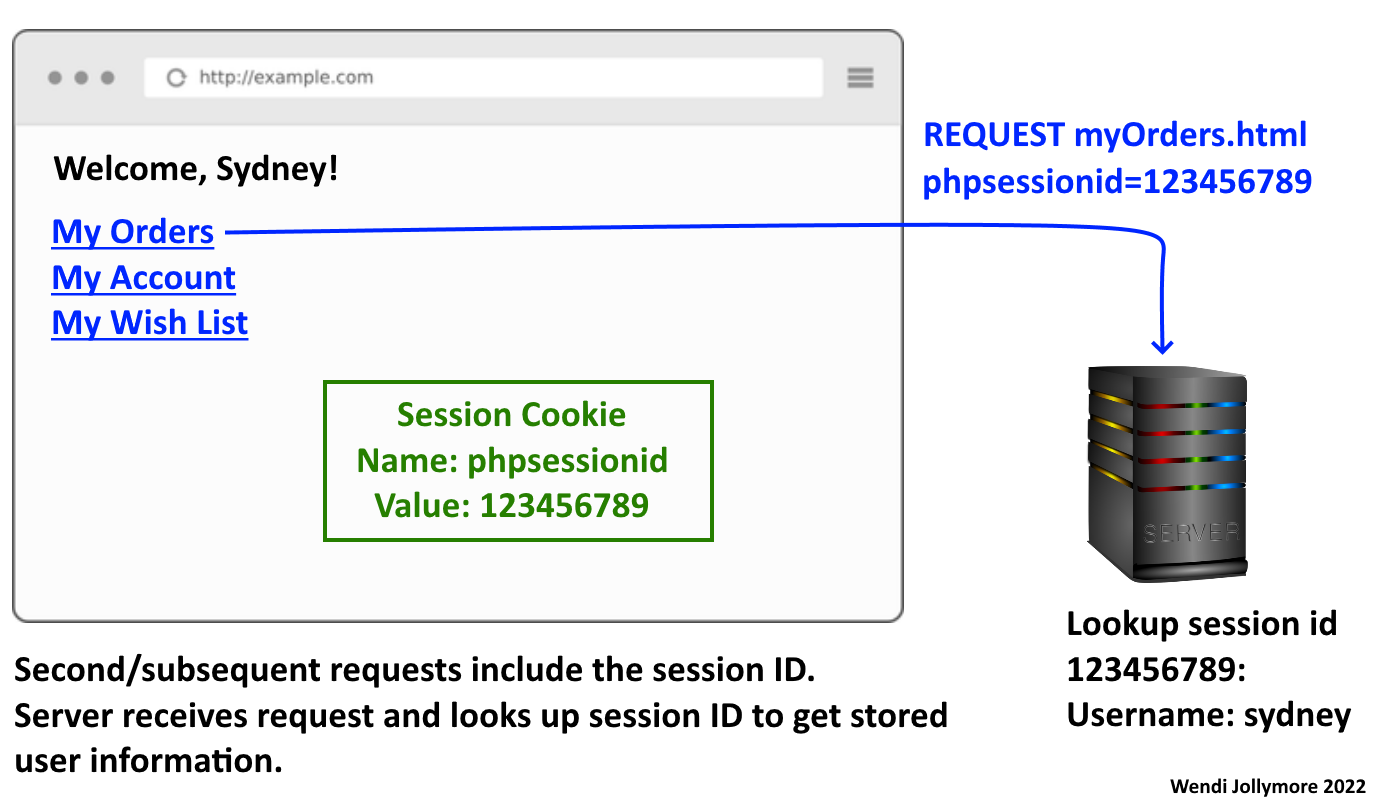
For the next request, and all subsequent requests, the session id stored in the session cookie is sent along in the request object. The server then reads the session ID in the request and matches it to table of session data it has: the session data with the same session ID belongs to that specific user during this current session. Any new data can be added and associated with that same session ID as needed.

When the session expires or is terminated, the server deletes the stored session data and releases the session ID and its resources. After this occurs, the server doesn't remember the user or any of the stored data.
A developer can use a session variable to keep track of information as the user navigates around the site, making different requests of the server. For example, as the user shops around on your store's site, session variables can be used to remember the items in a shopping cart. When the user navigates to a new page, that page is requested using a new HTTP connection: the page's code can use a special session ID to add, read, and edit session variables stored on the server.
Sessions can somtimes be more advantageous than regular cookies: Cookies are stored on the user's computer, and many users not wishing to have their privacy violated will configure their browser to refuse cookies but still allow session cookies (although you will still have to add fallback code if the user has chosen to block all cookies).
Additionally, cookies can only store text data and to a maximum of 4096 bytes (that includes the cookie name, expiry date, the cookie's value, etc). Sessions don't have a maximum size, and can contain text, numbers, arrays, or entire objects. However, the server running the scripts might have limits on the maximum amount of memory allocated to a running script; the default value is usually around 128MB so clearly you wouldn't want to store anything in a session that's close to 128MB in size.
Since session data is temporary, developers often use session stores or data stores for storing session data in a more permanent way. For example, when you go to a shopping web site, you might add items to your cart - the contents of your cart are stored in session data so that you can move around the site from page to page without the server forgetting what's in your cart. If you get distracted and step away from the computer, your session might expire before you have a chance to check out. Companies don't want that to happen: they figure if you lose your cart items, you might not have the time or inclination to fill it again. So right before a session expires, the web site might store your cart contents and other session data in a data store so that it's still there if you come back later in the day, or even later in the week.
Sessions are very secure: there are certain kinds of dangers such as session hijacking or session prediction, but good coding practices and good security can prevent these kinds of attacks on your users' session data. When you learn about sessions in your preferred coding language, make sure you find out about the various security measures that you need to implement to make your sessions secure.