Overview of This Lesson
You already learned about validating your HTML code and why it's important to do so. You should also validate your CSS, and the reasons are the same. Validating CSS code is also just as simple as it is with HTML!
You already learned about validating your HTML code and why it's important to do so. You should also validate your CSS, and the reasons are the same. Validating CSS code is also just as simple as it is with HTML!
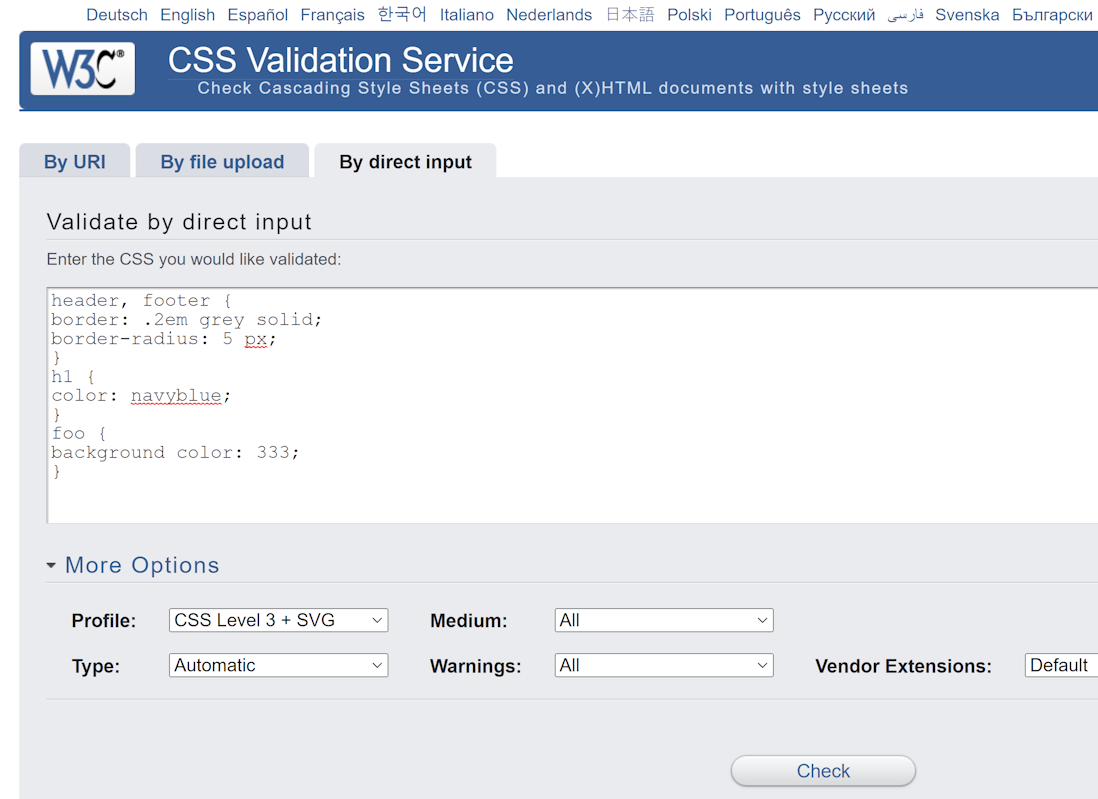
As you know from learning HTML, having valid CSS is important for consistency, professionalism, accessibility, and many other reasons. To validate your CSS code, you can use the W3C CSS Validation Service (opens in the ref tab). It functions exactly like the HTML validator: you can validate by URL, by uploading your file, or by copying and pasting your CSS into the "direct input" field.

The validation options are also similar to the ones discussed with the HTML Validator, and you'll receive similar output.
You can give it a try with this CSS code: copy and paste it into the CSS validator and see if you can understand the errors it produces:
header, footer {
border: .2em grey solid;
border-radius: 5 px;
}
h1 {
color : navyblue;
}
foo {
background color: 333;
}What kinds of things will bring up errors in the validator and what are the industry standards for CSS code?
margin: .2 em is invalid,
it should be margin: .2em.
header,
footer,
main {
...
}property: value --
there must be a colon immediately after the property name, followed
by a space, followed by the value(s)header {
border: .2em solid navy;
}INSTEAD OF THIS:
header {
border-color: navy;
border-style: solid;
border-width: .2em;
}score-card, not scoreCard, scorecard, SCORECARD, etc.